chrome developer tools
Creates a new Chrome extension opens a webview for parameters. Web Package chrome extensions in VSCode.
 |
| How To Open Developer Tools In Chrome With Images Quehow |
Click End recording button to end.

. It allows you to inspect the React component hierarchies in the Chrome Developer Tools. Select a Paint event in the Main section. Web Featured Software Tools. Intel Distribution of OpenVINO Toolkit Run AI inferencing optimize models and deploy across multiple platforms.
Web Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. Web This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. 1900 button to start the checkout process. Web Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser.
Components and Profiler. Introduction 11 The Android Software Development Kit referred to in the License Agreement as the SDK and specifically including the Android system files packaged APIs and Google APIs add-ons is licensed to you subject to the terms of the License. Web Chrome Developer Tools. Web In other words DPR tells Chrome how many screen pixels to use to draw a CSS pixel.
QueryObjectsHTMLElementReturns all HTML elements. Web Accessibility features reference Make your website more readable Navigate Chrome DevTools with assistive technology Track element focus. Web Google Chrome for developers was built for the open web. Web On opening the developer tools with the developer tools window in focus press F1.
Modify HTTP request and response headers. In the payment details form fill in the Name and Email textboxes and check the I would like to receive order updates and promotional messages. To the left is the viewport of the page that will be audited. A more simple secure and faster web browser than ever with Googles smarts built-in.
Web Get more done with the new Google Chrome. Getting in touch with the Chrome DevTools team. Web queryObjectsConstructor Call queryObjectsConstructor from the console to return an array of objects that were created with the specified constructor. Enable advanced paint instrumentation.
Figure 34The Paint Profiler tab Analyze rendering performance with the Rendering tab Use the Rendering tabs features to help visualize your pages rendering performance. Web Adds a toolbar button with various web developer tools. Web Consider using the Chrome Canary Dev or Beta as your default development browser. Web To launch Chrome Developer Tools go the View menu and select Developer Developer Tools or press F12 or CtrlAltI Windows Linux or OptionCommandI macOS X.
Redux DevTools for debugging applications state changes. Overview Get started with Google Chromes built-in web developer tools. QueryObjectsPromiseReturns all instances of Promise. View a catalog of available software with multiple configuration options.
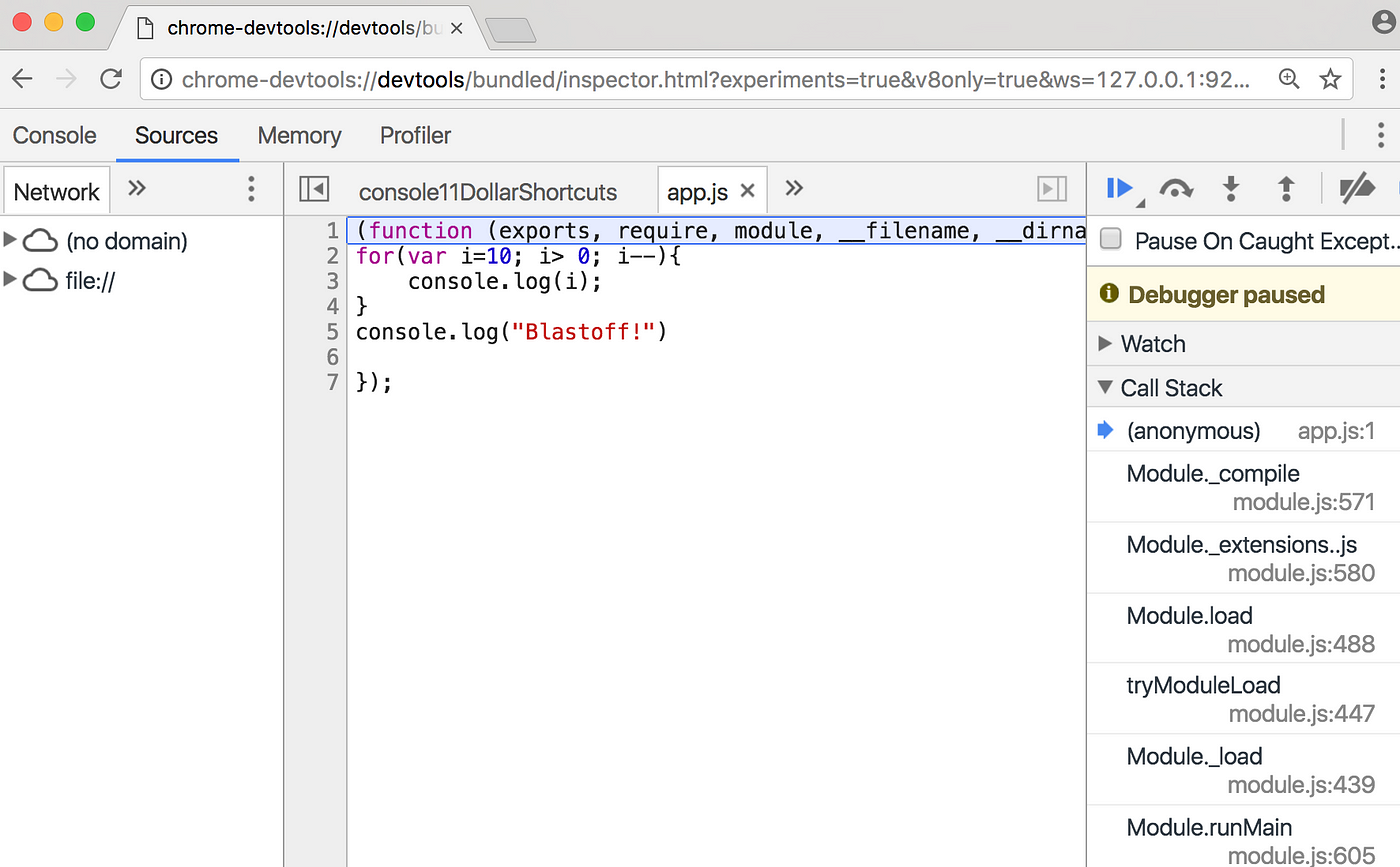
To the right is the Lighthouse panel of Chrome DevTools which is powered by Lighthouse. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time. Canary can be unstable. View key software packages and documentation.
In the action bar at the top of the viewport select a DPR value from the new DPR drop-down menu. Web Terms and Conditions This is the Android Software Development Kit License Agreement 1. Web Wappalyzer is more than a CMS detector or framework detector. It uncovers more than a thousand technologies in dozens of categories such as programming languages analytics marketing tools payment processors CRM CDN and others.
Google Developer Groups. Redux DevTools for debugging applications state changes. You will get two new tabs in your Chrome DevTools. These preview channels give you access to the latest DevTools features test cutting-edge web platform APIs and find issues on your site before your users do.
Create your own panels access existing panels and add sidebars. Chrome uses the DPR value when drawing on HiDPI High Dots Per Inch displays. Web React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. Test cutting-edge web platform APIs and developer tools that are updated weekly.
Production-ready service worker libraries and tooling. In the Recorder panel. Intercept Modify HTTPs Requests - Modify Headers Mock APIs Redirect URLs Insert Scripts Block. See Get Started With Logging Messages to learn how to log messages to the Console.
Install Wappalyzer for Chrome to find out the technologies used on websites you visit at glance. These preview channels give you access to the latest DevTools features test cutting-edge web platform APIs and find issues on your site before your users do. Click the Lighthouse tab. Connect with fellow developers and startups in your area hear from industry experts share your skills and learn.
Web View paint profiler. In Google Chrome go to the URL you want to audit. Customize Enable dark theme Change placement. Web Nightly build for developers.
Click More options Add device pixel ratio. To set a DPR value. You can audit any URL on the web. This will open a settings page.
Get on the bleeding edge of the web. Web Download Google Chrome for Desktop. Use the chromedevtoolspanels API to integrate your extension into Developer Tools window UI. Undock dock to bottom dock to left Ignore Chrome Extension Scripts.
Web An update from Chromes Web Platform team where we take developers behind the scenes to share perspectives conversations and updates. The developer view lets you navigate the web on one side of the window and inspect the resources components and attributes on the other. Web Consider using the Chrome Canary Dev or Beta as your default development browser. Click on the Submit button to complete the checkout process.
Check the Auto-open DevTools for popups. It can also be configured to use full non. To view advanced information about a paint event. This will open a settings page.
Puppeteer is a Node library which provides a high-level API to control headless Chrome or Chromium over the DevTools Protocol. Manifestjson documentation through hovers. Getting in touch with the Chrome DevTools team. Web Click on the Total.
 |
| Chrome Devtools Chromedevtools Twitter |
 |
| How To Detach Chrome Developer Tools Window Infoheap |
 |
| Google Chrome Developer Tools Download |
 |
| Chrome Developer Tools 4 Features You Need To Know Shopify Uk |
 |
| How To Use Chrome Developer Tools For Api Testing Geeksforgeeks |
Posting Komentar untuk "chrome developer tools"